Hoy vamos a escribir un artículo muy corto pero bastante útil en algunos casos: Cómo detectar la salida de una página web?
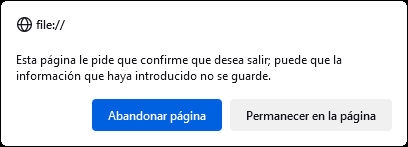
Esta pregunta de apariencia sencilla y que a veces hemos visto en algunas aplicaciones donde aparece un cuadro de diálogo como este:

Nos puede resultar muy útil cuando queremos hacer algunas operaciones finales como cerrar sesiones, controlar el tiempo que el usuario estuvo en nuestra web, etc.
Hay que decir que no es un método definitivo y que tiene un punto débil: El usuario debe haber interactuado con nuestra web antes de salir, ya sea con un clic en cualquier parte de la web, haciendo un scroll con el ratón, etc. pero siempre debe ser dentro del espacio de nuestra web.
Si conseguimos esta mínima interacción, de alguna forma se crea un vínculo, y ya podemos detectar si el usuario abandona nuestra web.
Da igual si el usuario hace clic directamente en la X para cerrar la pestaña o incluso si cierra el navegador de internet. El sistema le mandará un aviso con el cuadro de diálogo anterior.
Para conseguirlo el código es el siguiente:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
// Hacer algo antes de salir;
return "Salir";
}
</script>
</head>
<body onbeforeunload="return myFunction()">
<p>Se debe hacer un clic o scroll previo sobre la página para que funcione el método onbeforeunload</p>
<a href="https://google.com">Click para ir ...</a>
</body>
</html>Aunque hay más formas de implementarlo, esta es la manera que mejores resultados me ha dado, añadiendo el método onbeforeunload directamente en el <body>.
Al detectar la salida de la página web se ejecutará myFunction() donde podremos ejecutar las acciones deseadas antes de abandonar la página.
Como observaciones finales debemos tener presente dos cosas:
- La función return tiene que devolver siempre un algún tipo de valor, aunque no se va a recoger nunca
- El usuario puede cancelar el abandono de la página en el cuadro de diálogo. Ojo! porque se habrá ejecutado la función de salida
¡ Espero que este artículo sea de vuestro interés !
hola, porque me sale ese mensaje constantemente en mi navegador? no hago nada para que me salga, y la verdad me crea inquietud… gracias
Hola!
Este mensaje suele aparecer cuando estás en una página web que tiene un formulario o contenido interactivo, y has ingresado información en ese formulario pero intentas salir de la página sin enviar o guardar los datos. La mayoría de los navegadores modernos están diseñados para proteger a los usuarios contra la pérdida accidental de datos y muestran este mensaje cuando el navegador interpreta vas a abandonar la página sin haber guardado la información que ingresaste.
Si no es tu caso pueden haber otros motivos:
– Un fallo temporal en la web, a veces se puede solucionar eliminando sus cookies
– Si usas Chrome puede que recuerde algún tipo de registro interrumpido en alguna de sus aplicaciones.
– Algún tipo de malware en el navegador. Cada navegador puede «repararse» o restaurarse para limpiarse. Mira en sus opciones avanzadas.
Espero que alguna de estas soluciones te sirvan
Un saludo!