En este artículo vamos a explicar cómo exportar una archivo Excel a una tabla HTML con la librería xlsx.js y JavaScript. Además, podemos especificar el número de la página Excel a exportar o simplemente exportar la primera página disponible del documento. Vamos a verlo!
El primer paso es cargar la librería xlsx.js en el <head> de nuestro documento HTML, esto lo podemos hacer con la instrucción:
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.0/xlsx.full.min.js"></script>En el <body> de nuestro HTML debemos crear una tabla vacía donde mostrar los datos Excel. A esta tabla le añadimos un identificador para referirnos a ella desde JavaScript.
<table id="tabla"></table>Una característica de JavaScript es que no se pueden leer archivos locales sin permiso del usuario, de modo que cargaremos el archivo Excel con un <input> de formulario. Este <input> será el disparador de nuestra función JavaScript que convertirá el archivo Excel en una tabla HTML.
<input type="file" onchange="cargarArchivoExcel(this.files[0], convertirExcelAHTML)">Este código representa un elemento de entrada de archivo HTML que permite a los usuarios seleccionar un archivo de su dispositivo. Veamos una explicación más detallada:
<input type="file">Crea un campo de entrada de archivo en el formulario. Cuando se hace clic en este campo, se abre un cuadro de diálogo que permite a los usuarios seleccionar un archivo de su dispositivo.onchange="cargarArchivoExcel(this.files[0], convertirExcelAHTML)"Establece un controlador de eventos que se activa cuando se selecciona un archivo. Cuando se selecciona un archivo, se llama a la funcióncargarArchivoExcelcon dos argumentos:this.files[0]yconvertirExcelAHTML.this.files[0]Se refiere al archivo seleccionado y es el primer elemento en la lista de archivos seleccionados. Este valor se pasa como primer argumento a la funcióncargarArchivoExcel.convertirExcelAHTMLEs el segundo argumento que se pasa a la funcióncargarArchivoExcel. Representa la función que se llamará una vez que se haya cargado y procesado el archivo.
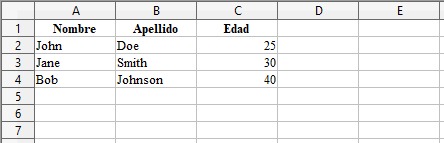
En este caso mi archivo Excel contiene los siguientes datos:

Excel a HTML con JavaScript
Hasta aquí hemos preparado la página HTML para seleccionar el archivo Excel y exportarlo como una tabla HTML con JavaScript. Ahora vamos a ver el proceso que recibe el archivo Excel y lo convierte en una tabla HTML, este proceso consta de dos funciones JavaScript:
- Cargar y procesar el archivo Excel
- Convertir el archivo Excel en una tabla HTML
Cargar archivo Excel con JavaScript
Veamos el código JavaScript encargado de cargar el archivo Excel:
// Función para cargar el archivo Excel
function cargarArchivoExcel(file, callback) {
let reader = new FileReader();
reader.onload = function(e) {
let data = new Uint8Array(e.target.result);
callback(data);
}
reader.readAsArrayBuffer(file);
}Este código JavaScript carga un archivo Excel (sin comprobar tipos MIME) en un objeto de tipo File y procesa sus datos. La explicación del código es la siguiente:
cargarArchivoExcel(file, callback)Tiene dos parámetros (file)que es el archivo seleccionado y (callback)que será la función que se llamará una vez se haya cargado y procesado el archivo.let reader = new FileReader();Crea un nuevo objetoFileReaderque se utiliza para leer el contenido del archivo.reader.onload = function(e) {Define un controlador de eventos que se activa cuando el archivo se ha cargado con éxito. La función anónima definida aquí se ejecutará cuando se complete la carga del archivo.let data = new Uint8Array(e.target.result);Esto convierte el resultado del archivo en un array de bytes sin signo de 8 bits. En este caso, el archivo se trata como un búfer de bytes.callback(data);Llama a la función (callback)y pasa los datos del archivo como argumento. Esto nos permite procesar los datos del archivo antes de pasarlos en la llamada.reader.readAsArrayBuffer(file);Comienza a leer el contenido del archivo como un búfer de bytes cuando se llama a la funcióncargarArchivoExcel. El resultado de la lectura se maneja en la funciónonload.
Convertir Excel a HTML con JavaScript
Ahora veamos el código JavaScript encargado de convertir el archivo Excel en una tabla HTML:
// Función para convertir datos de Excel a tabla HTML
function convertirExcelAHTML(data) {
let workbook = XLSX.read(data, { type: 'array' });
// Obtener el nombre de la primera hoja disponible
let nombreHoja = workbook.SheetNames[0];
let hoja = workbook.Sheets[nombreHoja];
let keys = Object.keys(hoja);
let tablaHTML = '<table><tr>';
// Iterar a través de las celdas y construir la tabla HTML
let numColumnas = 0;
for (let key of keys) {
if (key[1] === '1') {
numColumnas++;
tablaHTML += `<th>${hoja[key].v}</th>`;
}
}
tablaHTML += '</tr>';
let numFilas = (keys.length / numColumnas);
for (let i = 2; i <= numFilas; i++) {
tablaHTML += '<tr>';
for (let j = 0; j < numColumnas; j++) {
tablaHTML += `<td>${hoja[String.fromCharCode(65 + j) + i].v}</td>`;
}
tablaHTML += '</tr>';
}
tablaHTML += '</table>';
// Insertar la tabla en el elemento con id "tabla"
document.getElementById('tabla').innerHTML = tablaHTML;
}Este código en JavaScript toma los datos de un archivo Excel convertido en un array y los transforma en una tabla HTML. La explicación del código es la siguiente:
let workbook = XLSX.read(data, { type: 'array' });Aquí, se utiliza la librería XLSX para leer los datos del archivo y se almacena en la variableworkbook.let nombreHoja = workbook.SheetNames[0];Se obtiene el nombre de la primera hoja del libro de trabajo y se almacena en la variablenombreHoja. Modificando el índice[0]podemos acceder a las diferentes hojas del libro Excel.let hoja = workbook.Sheets[nombreHoja];Se accede a la hoja de cálculo específica utilizando el nombre extraído anteriormente y se almacena en la variablehoja.let keys = Object.keys(hoja);Se obtienen todas las claves de las celdas de la hoja de cálculo y se almacenan en la matrizkeys.let tablaHTML = '<table><tr>';Se inicializa la variabletablaHTMLpara almacenar el código HTML de la tabla y se inicia la estructura de la tabla HTML.- El bucle
for...ofitera a través de las claves de la hoja de cálculo y, si la segunda letra de la clave es ‘1’, se incrementa el contadornumColumnasy se agrega una celda de encabezado a la tabla HTML. tablaHTML += '</tr>';Se cierra la fila de encabezado de la tabla HTML.let numFilas = (keys.length / numColumnas);Se calcula el número total de filas dividiendo el número total de claves por el número de columnas.- Los bucles
foranidados se utilizan para construir la tabla HTML con celdas de datos, utilizando las claves y valores de la hoja de cálculo para acceder a los datos específicos. Más adelante se explica la estructura Excel y la forma de acceder a las celdas. tablaHTML += '</table>';Se cierra la tabla HTML.document.getElementById('tabla').innerHTML = tablaHTML;Finalmente, se inserta el código HTML de la tabla en el elemento con el ID «tabla» dentro del documento HTML.
Iterar sobre celdas Excel con JavaScript
En las hojas de cálculo, las celdas se identifican mediante una combinación de letras y números, donde las letras representan las columnas y los números representan las filas.
Por ejemplo, la letra «A» representa la primera columna, «B» la segunda, «C» la tercera, y así sucesivamente. Los números, por otro lado, representan las filas de la hoja de cálculo, comenzando por 1 para la primera fila, 2 para la segunda, y así sucesivamente.
En este caso, cuando se verifica si la segunda letra de la clave es igual a ‘1’, se está comprobando si la celda se encuentra en la primera fila de la hoja de cálculo. Esto es importante para identificar y agregar los encabezados de la tabla HTML en la primera fila de la tabla resultante.
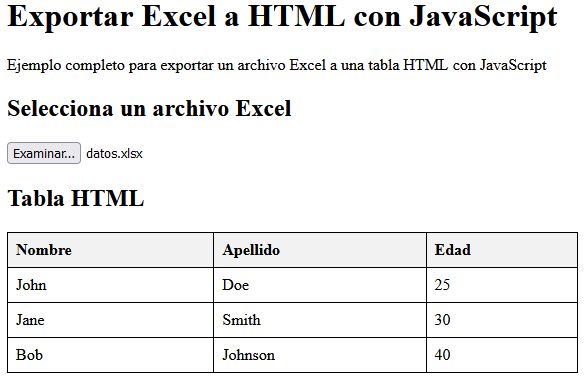
Exportar Excel a HTML con JavaScript
Ahora juntamos todo el código HTML y JavaScript para exportar archivos Excel a tablas HTML y añadimos un poco de CSS para dar formato a nuestra tabla. El resultado final de todo el documento HTML es el siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Exportar Excel a HTML con JavaScript</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.17.0/xlsx.full.min.js"></script>
<script>
// Función para cargar el archivo Excel
function cargarArchivoExcel(file, callback) {
let reader = new FileReader();
reader.onload = function(e) {
let data = new Uint8Array(e.target.result);
callback(data);
}
reader.readAsArrayBuffer(file);
}
// Función para convertir datos de Excel a tabla HTML
function convertirExcelAHTML(data) {
let workbook = XLSX.read(data, { type: 'array' });
// Obtener el nombre de la primera hoja disponible
let nombreHoja = workbook.SheetNames[0];
let hoja = workbook.Sheets[nombreHoja];
let keys = Object.keys(hoja);
let tablaHTML = '<table><tr>';
// Iterar a través de las celdas y construir la tabla HTML
let numColumnas = 0;
for (let key of keys) {
if (key[1] === '1') {
numColumnas++;
tablaHTML += `<th>${hoja[key].v}</th>`;
}
}
tablaHTML += '</tr>';
let numFilas = (keys.length / numColumnas);
for (let i = 2; i <= numFilas; i++) {
tablaHTML += '<tr>';
for (let j = 0; j < numColumnas; j++) {
tablaHTML += `<td>${hoja[String.fromCharCode(65 + j) + i].v}</td>`;
}
tablaHTML += '</tr>';
}
tablaHTML += '</table>';
// Insertar la tabla en el elemento con id "tabla"
document.getElementById('tabla').innerHTML = tablaHTML;
}
</script>
<style>
table {
border-collapse: collapse;
width: 50%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h1>Exportar Excel a HTML con JavaScript</h1>
<p>Ejemplo completo para exportar un archivo Excel a una tabla HTML con JavaScript</p>
<h2>Selecciona un archivo Excel</h2>
<input type="file" onchange="cargarArchivoExcel(this.files[0], convertirExcelAHTML)">
<h2>Tabla HTML</h2>
<table id="tabla"></table>
</body>
</html>Una vez ejecutado todo el código para exportar el archivo Excel a una tabla HTML con JavaScript podemos ver que el resultado es idéntico al contenido del Excel.

Resumen sobre exportar Excel a HTML con JavaScript
Este código HTML completo muestra un ejemplo de cómo exportar un archivo Excel a una tabla HTML utilizando JavaScript. El código incluye una función para cargar un archivo Excel y otra para convertir los datos Excel a una tabla HTML. Se utiliza la biblioteca XLSX para leer y manipular el archivo Excel.
La línea var nombreHoja = workbook.SheetNames[0]; obtiene el nombre de la primera hoja disponible en el archivo Excel. Luego, utilizamos ese nombre de hoja para acceder a los datos de esa hoja en particular y crear la tabla HTML. Es importante saber este enfoque para referirnos a las diferentes hojas del libro Excel cambiando este índice.
En este artículo sólo se muestra un ejemplo básico de cómo exportar un Excel a HTML con JavaScript. Estamos asumiendo que el archivo cargado es un Excel de formato compatible y estándar, donde la primera fila contiene encabezados y el resto de filas datos. En otros casos, el código puede requerir ajustes según tus necesidades. Además de este artículo, también te pueden interesar el efecto contrario: Exportar una tabla html a excel con JavaScript.
¡ Espero que este artículo sea de vuestro interés !