En este artículo vamos a explicar cómo exportar una tabla HTML a Excel con JavaScript, sin utilizar plugins ni frameworks. También te puede interesar el artículo donde explico cómo generar la descarga de archivos con PHP para diferentes tipos de archivos, incluido el formato Excel. Sin embargo, aquí explicaremos los pasos necesarios para transformar una tabla HTML en un archivo Excel y poderla exportar utilizando únicamente JavaScript.
La tabla HTML
El código básico de una web con una tabla HTML podría ser el siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exportar tabla a Excel</title>
<script src="exportarTablaToExcel.js"></script>
</head>
<body>
<table id="miTabla">
<tr>
<th>Nombre</th>
<th>Apellido</th>
<th>Edad</th>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>25</td>
</tr>
<tr>
<td>Jane</td>
<td>Smith</td>
<td>30</td>
</tr>
<tr>
<td>Bob</td>
<td>Johnson</td>
<td>40</td>
</tr>
</table>
<button onclick="exportTableToExcel('miTabla', 'datos.xls')">Exportar a Excel</button>
</body>
</html>Se trata de un código HTML muy sencillo que nos ayudará a explicar el proceso para exportar la tabla HTML a Excel con una función JavaScript. Ahora vamos a ver el código JavaScript incluido en el documento HTML (exportarTablaToExcel.js) que tenemos escrito en un archivo a parte.
El código JavaScript
// Exporta una tabla HTML a Excel
function exportTableToExcel(tableID, filename) {
// Tipo de exportación
if (!filename) filename = 'excel_data.xls';
let dataType = 'application/vnd.ms-excel';
// Origen de los datos
let tableSelect = document.getElementById(tableID);
let tableHTML = tableSelect.outerHTML;
// Crea el archivo descargable
let blob = new Blob([tableHTML], {type: dataType});
// Crea un enlace de descarga en el navegador
if (window.navigator && window.navigator.msSaveOrOpenBlob) { // Descargar para IExplorer
window.navigator.msSaveOrOpenBlob(blob, filename);
} else { // Descargar para Chrome, Firefox, etc.
let dataUrl = URL.createObjectURL(blob);
let a = document.createElement("a");
document.body.appendChild(a);
a.download = filename;
a.href = dataUrl;
a.click();
URL.revokeObjectURL(dataUrl);
a.remove();
}
}Este código consiste en una función JavaScript que permite exportar una tabla HTML a un archivo Excel. La función está guardada en el archivo local «exportarTablaToExcel.js» que tenemos vinculado a nuestra página HTML. Vamos a ver su funcionamiento paso a paso:
- La función
exportTableToExcelrecibe dos parámetros:tableID, que es el ID de la tabla HTML que se desea exportar yfilename, que es el nombre del archivo Excel que queremos guardar. - Si no se proporciona un nombre de archivo se utiliza el nombre predeterminado
excel_data.xls. - Se define el tipo de archivo para la exportación, que en este caso es
application/vnd.ms-excel, el cual es el tipo MIME para archivos Excel. Podemos añadir una codificación conapplication/vnd.ms-excel;charset=utf-8 - Se obtiene la referencia a la tabla HTML utilizando el ID proporcionado.
- El contenido HTML de la tabla se guarda en la variable
tableHTMLutilizandoouterHTML, que incluye la etiqueta de apertura y cierre de la tabla y su contenido interno. - Se crea un objeto Blob que es un archivo que contiene el contenido de la tabla HTML.
- Se verifica si el navegador es Internet Explorer utilizando
window.navigator.msSaveOrOpenBlob. En caso afirmativo, se utiliza la API específica de IE para guardar el archivo. Se pasa el objeto Blob y el nombre del archivo a la funciónmsSaveOrOpenBlob. - Si el navegador no es Internet Explorer, se crea un enlace de descarga (
<a>) y se configuran sus atributoshrefydownloadpara que apunten al objeto Blob y al nombre de archivo respectivamente. - A continuación, se simula un clic en el enlace utilizando el método
click()y se revoca la URL del objeto Blob utilizandoURL.revokeObjectURL. - Finalmente, se elimina el enlace del documento.
Exportar tabla HTML a Excel
En este ejemplo, tenemos una tabla HTML con algunos datos de ejemplo y el botón «Exportar a Excel» que enlaza a nuestra función JavaScript. Al hacer clic en el botón, se llama a la función exportTableToExcel pasando el ID de la tabla (‘miTabla’) y un nombre de archivo (‘datos.xls’). Esto genera un archivo interno blob con el contenido de la tabla HTML para ser exportado con el tipo MIME de Excel.
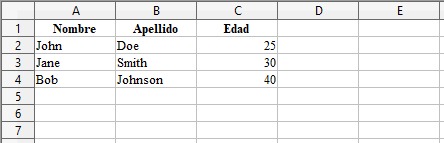
Finalmente creamos los enlaces de descarga en el navegador para finalizar la exportación, este enlace aparece y desaparece muy rápido, pero es necesario para generar la descarga. El resultado después de abrir el archivo datos.xls es el siguiente:

Cómo se puede apreciar, el resultado de exportar la tabla HTML a Excel con JavaScript es una hoja de cáculo Excel totalmente funcional y con la misma estructura que la tabla HTML.
IMPORTANTE: Este artículo explica cómo exportar una tabla HTML a Excel con JavaScript en un archivo nativo de Excel (.xls). En este tipo de archivo, Excel espera recibir características avanzadas como fórmulas, gráficos, estilos, etc., lo que conlleva los típicos problemas de codificación de caracteres al convertir de UTF-8 en HTML a ISO-8859-1, que es lo que espera Excel. Para solucionarlo, te invito a leer el artículo Exportar HTML a CSV con JavaScript.
¡ Espero que este artículo sea de vuestro interés !
Funciono muy bien, gracias !
Hola Jairo,
muchas gracias por tu apoyo y me alegro que este artículo te haya sido de utilidad 🙂
Un saludo!
Como se configura el charset para que se puedas exportar correctamente los acentos, ñ ,etc.
Hola César,
¡Es una excelente pregunta!
JavaScript no tiene una función nativa equivalente a utf8_encode() de PHP, por lo que la conversión debe hacerse de forma manual. El problema es que, aunque podemos añadir «;charset=utf-8» al especificar los datos como «application/vnd.ms-excel», estamos indicando que se trata de un documento Excel nativo. Al abrirlo con Excel, este lo procesa automáticamente y no garantiza una compatibilidad total con la codificación de caracteres debido a los códigos internos que espera recibir.
La solución consiste en exportar la tabla HTML como CSV, lo que, en definitiva, es texto separado por comas (u otro delimitador). De esta forma, Excel reconoce que se trata de texto y la compatibilidad es mejor.
Dado que es un tema común e interesante, el próximo lunes publicaré un artículo sobre este asunto.
¡Gracias por tu aportación y un saludo!
Hola, en una web que se ejecuta bajo políticas de seguridad el archivo no descarga
Hola King,
Es una buena observación con varias soluciones posibles. Lo primero es identificar qué políticas de seguridad se están aplicando en el servidor. Si no hay un mensaje visible, puedes verlos en la consola del navegador (en Chrome/Firefox con F12 → Consola).
Una vez tengas el mensaje de error o bloqueo que impide la descarga, podemos adaptar el script. Por ejemplo:
CSP bloqueando inline scripts / onclick: Crear un botón visible y usar addEventListener:
document.getElementById('btnExport').addEventListener('click', function(){
exportTableToExcel('miTabla', 'datos.xls');
});
CSP bloqueando blob / URL.createObjectURL: Esto puede ser más complicado y dependerá de las restricciones del servidor. En algunos casos la solución es generar el Excel en el servidor en lugar del navegador.
En definitiva, el mensaje de la consola será clave para encontrar la mejor solución. Si quieres, puedes enviarme el error exacto y puedo darte un ejemplo concreto para tu caso.