En este artículo vamos a explicar cómo dibujar arcos en HTML5 Canvas y la API que nos proporciona el navegador para renderizar gráficos. Dibujar arcos añade un punto de dificultad a las funciones que ya conocemos como los círculos o elipses, pero que también se utilizan como una tarea común al crear videojuegos, visualizaciones o cualquier otra aplicación que requiera gráficos interactivos.
En este artículo, vamos a explicar cómo dibujar arcos y sus pequeñas sutilezas, utilizando HTML5 Canvas y JavaScript. También puedes consultar el artículo donde explico los diferentes tipos de trazados en HTML5 Canvas que se pueden dibujar con la API de JavaScript.
Crear un lienzo canvas
Como en el resto de ejemplos, lo primero que necesitamos es configurar nuestro documento HTML con un elemento Canvas, el cual nos proporcionará una área gráfica para dibujar, comúnmente llamado lienzo canvas. Un ejemplo básico sería el siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arcos en HTML5 Canvas</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="miCanvas" width="800" height="600">Canvas no soportado</canvas>
</body>
</html>En este ejemplo hemos creado un lienzo HTML5 Canvas con las etiquetas <canvas></canvas> y los siguientes atributos:
- ID Es un identificador único para referirnos al lienzo desde JavaScript y dibujar en él
- width, height Son las dimensiones en píxeles de nuestro lienzo o ventana gráfica
- El texto entre las etiquetas sólo se mostrará si el navegador no soporta la tecnología de dibujo HTML5 Canvas
Dibujo de arcos en HTML5 Canvas
Ahora vamos a crear el código JavaScript para dibujar unos arcos en nuestro Canvas HTML5. Este código JavaScript vamos a insertarlo justo debajo de las etiquetas <canvas></canvas>:
<script>
// Obtener el elemento Canvas
let canvas = document.getElementById("miCanvas");
// Obtener el contexto de dibujo 2D
let ctx = canvas.getContext("2d");
// Definir propiedades del arco
let x = 200;
let y = 200;
let radio = 80;
let inicioAngulo = 0; // Ángulo inicial en radianes
let finAngulo = Math.PI; // Ángulo final en radianes (180 grados)
let sentidoHorario = false; // Sentido de dibujo del arco (en sentido horario)
// Comenzar el trazado del arco
ctx.beginPath();
// Dibuja 3 arcos seguidos
ctx.arc(x, y, radio, inicioAngulo, finAngulo, sentidoHorario);
ctx.arc(x+radio * 2, y, radio, finAngulo, inicioAngulo, sentidoHorario);
ctx.arc(x+radio * 4, y, radio, inicioAngulo, finAngulo, sentidoHorario);
// Cerramos el trazado
ctx.closePath();
// Establecer el ancho del borde
ctx.lineWidth = 4;
// Establecer el color del relleno
ctx.fillStyle = "green";
// Establecer el color del borde
ctx.strokeStyle = "black";
// Dibujar el relleno de los arcos
ctx.fill();
// Dibujar el borde de los arcos
ctx.stroke();
</script> Este código realiza las siguientes acciones:
- Obtiene el elemento Canvas y su contexto de dibujo 2D.
- Define las propiedades de varios arcos con sus coordenadas del centro (
x, y), el radio (radio), el ángulo inicial (inicioAngulo), el ángulo final (finAngulo) y el sentido de dibujo (sentidoHorario). - Comienza un nuevo trazado con
beginPath(). - Dibuja 3 arcos con
arc(), especificando las coordenadas del centro, el radio, los ángulos inicial y final, y el sentido de dibujo. Desplazamos cada arco para que se dibujen enlazados. - Finaliza el trazado del arco con
closePath()para cerrar el trazado. - Establece el ancho del borde, el color del borde y el color de relleno de todo el trazado.
- Dibuja el relleno del trazado con
fill()y el borde del trazado constroke().
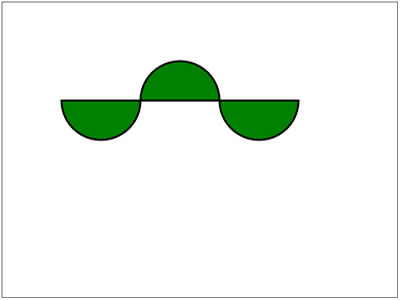
Al abrir tu archivo HTML en un navegador, deberías ver unos arcos verdes en el Canvas.

Bordes curvados con HTML5 Canvas
El dibujo de trazados con arc() puede resultar complicado de entender y a veces parece hacer cosas inexplicables, como cerrar un trazado de forma automática y sin utilizar closePath(). Pero también tiene más utilidades como la instrucción arcTo() que nos permite dibujar arcos entre dos puntos, obteniendo bordes redondeados.
Con el siguiente código dibujaremos un rectángulo con los bordes curvados, muy útil para simular botones gráficos en la interfaz de un videojuego.
<script>
// Obtener el elemento Canvas
let canvas = document.getElementById("miCanvas");
// Obtener el contexto de dibujo 2D
let ctx = canvas.getContext("2d");
// Definir propiedades del botón
let x = 200;
let y = 200;
let width = 400;
let height = 200;
let radio = 16;
// Comenzar el trazado del botón
ctx.beginPath();
ctx.arcTo(x + width, y, x + width, y + height, radio);
ctx.arcTo(x + width, y + height, x, y + height, radio);
ctx.arcTo(x, y + height, x, y, radio);
ctx.arcTo(x, y, x + width, y, radio);
ctx.fillStyle = 'blue';
ctx.fill();
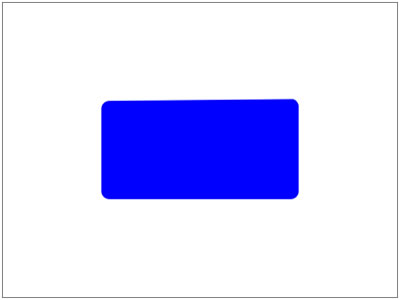
</script>Al abrir tu archivo HTML en un navegador, deberías ver un rectángulo azul con los bordes curvados en el Canvas.

Para conseguir los bordes curvados se realizan las siguientes acciones:
- Comenzamos un nuevo trazado con beginPath()
ctx.moveTo(x + radius, y);establece el punto de inicio del trazado en la esquina superior izquierda del rectángulo redondeado.- Las siguientes llamadas a
ctx.arcTo()se basan en ese punto de inicio y establecen un arco que conecta cada una de las 4 esquinas, aquí el orden es importante: superior derecha, inferior derecha, inferior izquierda, superior izquierda. - Definimos el color de relleno y rellenamos el trazado.
Ahora que tenemos una base para dibujar arcos y bordes curvados en HTML5 Canvas con JavaScript, podemos experimentar ajustando las propiedades de posición, tamaño y colores y añadirlo a otras formas gráficas de trazados para crear diferentes dibujos y efectos visuales.
¡ Espero que este artículo sea de vuestro interés !