En este artículo vamos a explicar cómo dibujar líneas en HTML5 Canvas y la API que nos proporciona el navegador para renderizar gráficos. Aprender a dibujar líneas en HTML5 Canvas es una operación fundamental que permite trazar trayectorias y formas, exploraremos cómo dibujar líneas de manera efectiva con JavaScript. También puedes consultar el artículo donde explico los diferentes tipos de trazados en HTML5 Canvas que se pueden dibujar con la API de JavaScript.
Configuración del Canvas
Lo primero que necesitamos es configurar nuestro documento HTML con un elemento Canvas, el cual nos proporcionará una área gráfica para dibujar, comúnmente llamado lienzo canvas. Un ejemplo básico sería el siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Líneas en HTML5 Canvas</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="miCanvas" width="800" height="600">Canvas no soportado</canvas>
</body>
</html>En este ejemplo hemos creado un lienzo HTML5 Canvas con las etiquetas <canvas></canvas> y los siguientes atributos:
- ID Es un identificador único para referirnos al lienzo desde JavaScript y dibujar en él
- width, height Son las dimensiones en píxeles de nuestro lienzo o ventana gráfica
- El texto entre las etiquetas sólo se mostrará si el navegador no soporta la tecnología de dibujo HTML5 Canvas
Dibujo de líneas en HTML5 Canvas
Ahora vamos a crear el código JavaScript para dibujar líneas en nuestro Canvas HTML5. Este código JavaScript vamos a insertarlo justo debajo de las etiquetas <canvas></canvas>:
<script>
// Obtener el elemento Canvas
let canvas = document.getElementById("miCanvas");
// Obtener el contexto de dibujo 2D
let ctx = canvas.getContext("2d");
// Configurar propiedades de la línea
ctx.lineWidth = 20; // Ancho de la línea
ctx.strokeStyle = "blue"; // Color de la línea
// Dibujar una línea
ctx.lineCap = "butt"; // Extremo de la línea
ctx.beginPath(); // Iniciar la trayectoria
ctx.moveTo(200, 200); // Mover a las coordenadas (200, 200)
ctx.lineTo(600, 200); // Dibujar una línea hasta las coordenadas (600, 200)
ctx.stroke(); // Renderizar la línea
// Dibujar una línea
ctx.lineCap = "round"; // Extremo de la línea
ctx.beginPath(); // Iniciar la trayectoria
ctx.moveTo(200, 250); // Mover a las coordenadas (200, 250)
ctx.lineTo(600, 250); // Dibujar una línea hasta las coordenadas (600, 250)
ctx.stroke(); // Renderizar la línea
// Dibujar una línea
ctx.lineCap = "square"; // Extremo de la línea
ctx.beginPath(); // Iniciar la trayectoria
ctx.moveTo(200, 300); // Mover a las coordenadas (200, 300)
ctx.lineTo(600, 300); // Dibujar una línea hasta las coordenadas (600, 300)
ctx.stroke(); // Renderizar la línea
</script>
Con este código dibujamos tres líneas utilizando la API gráfica JavaScript que nos proporcionan HTML5 y Canvas. Para ello realizamos unas cuantas acciones:
- Obtiene el elemento Canvas y su contexto de dibujo 2D.
- Configura las propiedades de la línea, como el ancho (
lineWidth) y el color (strokeStyle). lineCap: Cada linea se dibuja con un tipo de extremo definido en (lineCap). La propiedadlineCappuede tener tres valores diferentes:butt: Este es el valor predeterminado. La línea se corta en el extremo, justo en el último punto.round: La línea termina con un semicírculo que tiene el mismo ancho que la línea. Esto crea un efecto de punta redondeada.square: La línea termina con un cuadrado que tiene el mismo ancho que la línea. Esto crea un efecto de punta cuadrada.
- Cada línea inicia un nuevo trazado con
beginPath(). - Se mueve el «lapiz» a las coordenadas iniciales con
moveTo(x, y). - Se dibuja una línea hasta las coordenadas especificadas con
lineTo(x, y). - Se renderiza la línea con
stroke().
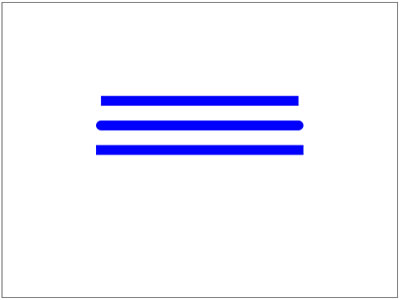
Al abrir el archivo HTML en un navegador, deberías ver el lienzo canvas enmarcado con un borde negro y en su interior tres líneas azules con los diferentes tipos de extremo. Observa que los extremos round y square «alargan» el final de la línea.

Otras operaciones de líneas
Al trabajar con líneas estamos creando trazados y podemos enlazar varias líneas que forman esquinas. La API de Canvas nos ofrece varios métodos para especificar el tipo de esquina que queremos entre dos líneas.
lineJoin: Especifica el tipo de esquina que se creará entre dos líneas y puede tener uno de los siguientes valores:miter: Este es el valor predeterminado. Las líneas se unen formando una esquina puntiaguda. Si el ángulo entre dos líneas es pequeño, la unión será aguda.round: Las líneas se unen formando una esquina redondeada. La unión se llena con un arco que tiene un radio igual al ancho de la línea.bevel: Las líneas se unen formando una esquina biselada. La unión se corta en un ángulo.
miterLimit: Cuando dos líneas se unen en un ángulo agudo (un ángulo pequeño), la unión tiene la forma de una esquina puntiaguda. La propiedadmiterLimitcontrola cuán puntiaguda puede ser esta esquina (en píxels) antes de que la unión cambie a una unión biselada (bevel) automáticamente.
Veamos un ejemplo con el trazado de un triángulo, al ser un trazado cerrado también lo rellenaremos de color:
<script>
// Obtener el elemento Canvas
let canvas = document.getElementById("miCanvas");
// Obtener el contexto de dibujo 2D
let ctx = canvas.getContext("2d");
// Configurar propiedades de la línea
ctx.lineWidth = 20; // Ancho de la línea
ctx.lineJoin = "bevel"; // Ancho de la línea
ctx.miterLimit = 10; // Ancho de la esquina
ctx.strokeStyle = "blue"; // Color de la línea
ctx.fillStyle = "green"; // Color de relleno
// Dibujar un triángulo
ctx.beginPath(); // Iniciar la trayectoria
ctx.moveTo(50, 50); // Mover a las coordenadas (50, 50)
ctx.lineTo(400, 200); // Dibujar una línea hasta las coordenadas (400, 200)
ctx.lineTo(200, 400); // Dibujar una línea hasta las coordenadas (200, 400)
ctx.closePath();
ctx.fill(); // Rellenar área
ctx.stroke(); // Renderizar trazado
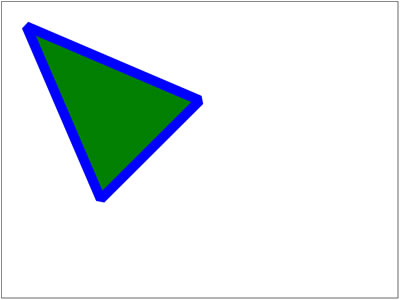
</script>Este código nos dibujará un triángulo relleno con las esquinas «recortadas» como en la siguiente imagen:

Ahora que tenemos una base para dibujar líneas en HTML5 Canvas con JavaScript, podemos experimentar ajustando las propiedades de miterJoin y miterLimit, posición, tamaño y colores para crear diferentes efectos visuales.
¡ Espero que este artículo sea de vuestro interés !