En este artículo vamos a explicar cómo dibujar textos en HTML5 Canvas y la API que nos proporciona el navegador para renderizar gráficos. Dibujar textos es una tarea básica al crear videojuegos, visualizaciones o cualquier otra aplicación que requiera gráficos interactivos. En este artículo, vamos a explicar cómo dibujar textos en HTML5 Canvas utilizando JavaScript. También puedes consultar el artículo donde explico los diferentes tipos de trazados en HTML5 Canvas que se pueden dibujar con la API de JavaScript.
Crear un lienzo canvas
Lo primero que necesitamos es configurar nuestro documento HTML con un elemento Canvas, el cual nos proporcionará una área gráfica para dibujar, comúnmente llamado lienzo canvas. Un ejemplo básico sería el siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Textos en HTML5 Canvas</title>
<style>
canvas {
border: 1px solid #000;
}
</style>
</head>
<body>
<canvas id="miCanvas" width="400" height="200"></canvas>
</body>
</html>En este ejemplo hemos creado un lienzo HTML5 Canvas con las etiquetas <canvas></canvas> y los siguientes atributos:
- ID Es un identificador único para referirnos al lienzo desde JavaScript y dibujar en él
- width, height Son las dimensiones en píxeles de nuestro lienzo o ventana gráfica
- El texto entre las etiquetas sólo se mostrará si el navegador no soporta la tecnología de dibujo HTML5 Canvas
Dibujo de textos en HTML5 Canvas
Ahora vamos a crear el código JavaScript para dibujar un texto en nuestro Canvas HTML5. Este código JavaScript vamos a insertarlo justo debajo de las etiquetas <canvas></canvas>:
<script>
// Obtener el elemento Canvas
let canvas = document.getElementById("miCanvas");
// Obtener el contexto de dibujo 2D
let ctx = canvas.getContext("2d");
// Definir posición del texto
let x = canvas.width / 2;
let y = 60;
// Configurar el texto
ctx.lineWidth = 2; // Grosor de linea para el trazado del contorno
ctx.font = "60px Arial"; // Tamaño y fuente
ctx.fillStyle = "green"; // Color de relleno
ctx.strokeStyle = "black"; // Color del trazado del contorno
let texto = "Hola canvas"; // Texto
// Dibujar el texto centrado
ctx.textAlign = "center";
ctx.strokeText(texto, x, y); // Texto con contorno
ctx.fillText(texto, x, y*2); // Texto relleno
// Dibujar el texto alineado izquierda
ctx.textAlign = "left";
ctx.fillText(texto, x, y*3); // Texto relleno
// Dibujar el texto alineado derecha
ctx.textAlign = "right";
ctx.fillText(texto, x, y*4); // Texto relleno
// Dibujar el texto centrado (contorno + relleno)
ctx.textAlign = "center";
ctx.fillText(texto, x, y*5); // Texto relleno
ctx.strokeText(texto, x, y*5); // Texto con contorno
// Dibujar el texto centrado (contorno + relleno + ancho fijo)
ctx.fillText(texto, x, y*6, 200); // Texto relleno
ctx.strokeText(texto, x, y*6, 200); // Texto con contorno
</script>Con este código dibujamos un mismo texto con algunas propiedades diferentes cada vez, utilizando la API gráfica JavaScript que nos proporcionan HTML5 y Canvas. Para ello realizamos unas cuantas acciones:
- Se obtiene el elemento Canvas y su contexto de dibujo 2D.
- Se definen variables para la posición del texto y configuraciones como el grosor de línea, tamaño de fuente, color de relleno, color de contorno y el texto a dibujar.
- Se dibuja el texto centrado en la posición especificada, primero sólo el contorno y después sólo el relleno.
- Se dibuja el texto alineado a la izquierda en la posición especificada con relleno.
- Se dibuja el texto alineado a la derecha en la posición especificada con relleno.
- Se dibuja el texto centrado en la posición especificada con contorno y relleno al mismo tiempo.
- Se dibuja el texto centrado en la posición especificada con contorno y relleno al mismo tiempo, limitando el ancho del texto a 200 píxeles.
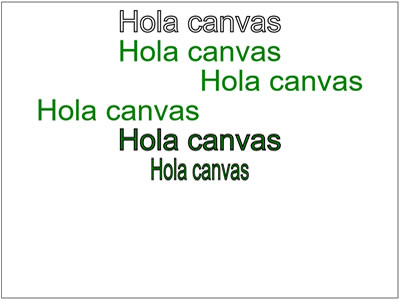
Al abrir el archivo HTML en un navegador, deberías ver el lienzo canvas enmarcado con un borde negro y en su interior los textos que se han dibujado tomando como referencia (x) el centro del lienzo canvas.

En cada sección, se cambia la alineación del texto (textAlign) antes de realizar los dibujos correspondientes. El código resultante es una representación visual de cómo se ve el texto en diferentes alineaciones y estilos en un canvas HTML5.
Operaciones de Texto
Al trabajar con textos en un lienzo canvas hay una serie de propiedades y funciones que debemos conocer:
ctx.font = "60px Arial";Define la fuente y el tamaño del texto que se va a dibujar. En este ejemplo, se establece la fuente como «Arial» y el tamaño del texto como 60 píxeles. Es importante mantener esta estructura de texto y sus espacios.ctx.textAlign = "center";Define la alineación horizontal del texto en relación con la posición (x, y) especificada, los valores posibles son:- «
left«: Alinea el texto a la izquierda del punto especificado. - «
center«: Alinea el texto en el centro horizontal con respecto al punto especificado. - «
right«: Alinea el texto a la derecha del punto especificado.
- «
ctx.fillText(texto, x, y, maxWidth):Dibuja un texto relleno en las coordenadas especificadas del canvas. «maxWidth» es opcional y especifica el ancho máximo permitido para el texto, el texto se ajustará si supera este ancho.ctx.strokeText(texto, x, y, maxWidth):Funciona igual quefillText, pero en este caso dibuja el contorno del texto.ctx.lineWidth:Establece el grosor de la línea para el trazado del contorno del texto.
Estas propiedades y funciones permiten personalizar cómo se muestra el texto en un canvas, desde la fuente y el tamaño hasta la alineación y el estilo de contorno. Puedes experimentar con estas funciones para personalizar la apariencia y el diseño de los textos en tu Canvas.
¡ Espero que este artículo sea de vuestro interés !